
• Presencial
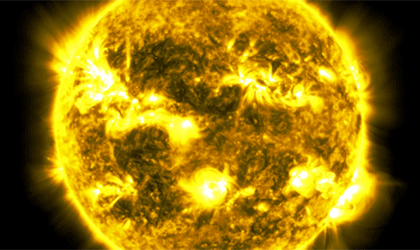
Observação Solar com Telescópio
Data: 08/03/2025 a 30/03/2025. Sábado, Domingo.
Horário: 14:00 às 15:00.
Inscrições feitas no local por ordem de chegada.
Descrição
Ao contrário das outras estrelas, podemos observar mais detalhes do Sol, por ele estar bem mais próximo. Mas você sabe qual é a cor do Sol? Sabe que de vez em quando aparecem manchas escuras no disco solar? Observar o Sol sem proteção oferece um grande risco à visão, mas aqui você poderá observá-lo de forma totalmente segura, usando um telescópio com filtro potente e um "sunspotter".
IMPORTANTE: A realização da atividade está sujeita às condições meteorológicas favoráveis. Em caso de céu nublado, chuva ou onda de calor extrema, a atividade será cancelada.
Objetivo
Encantar as pessoas fazendo com que elas observem o Sol através de um telescópio.
Metodologia
Apresentar a ciência de maneira lúdica. A partir do encantamento das pessoas com o Sol e o telescópio, conseguimos transmitir alguns conceitos científicos de maneira leve e espontânea.
Coordenação
Dinah Moreira Allen
Facilitação
Rafael Rechiche de Campos
Rafael Rechiche de Campos é graduado em física pelo Instituto de Física da Universidade de São Paulo (IFUSP), mestre em astronomia pelo Instituto de Astronomia, Geofísica e Ciências Atmosféricas (IAG-USP) e atualmente cursa o último ano de doutorado em astronomia na mesma instituição. Além da atuação na área acadêmica, também possui experiência com divulgação de astronomia no observatório Observatório Abrahão de Moraes, e do canal de youtube AstroTubers. Atualmente faz parte da equipe de planetaristas do Planetário Municipal do Carmo Prof. Acácio Riberi, coordenando visitas guiadas e apresentando sessões de planetário ao vivo.
Stefanie Araujo
Stefanie Araujo, é técnica em comunicação visual pela ETEC, graduada em desenho de animação pela Faculdade de Belas Artes e Design de Jogos pela Saga. Participou de festivais e mostras com curtas em animação 2D e Stopmotion, roteiro e direção de arte em curta metragem live action, atuou como arte finalista para uma empresa de eventos e atua como assistente de graffiti. Na DPM/UMAPAZ/SVMA produz vídeos para sessões de cúpula, animações de divulgação, cartazes, manutenção das redes sociais, vídeos para o YouTube, produção de materiais impressos como banners e faixas para o Planetário Municipal do Carmo Prof. Acácio Riberi. Auxilia os professores nos projetos com produção de trabalhos manuais, maquetes e toda a direção de arte. Participou da curadoria e montagem da exposição comemorativa dos 50 anos do homem na Lua e participa do planejamento de todas as exposições do Planetário.
Objetivos de Desenvolvimento Sustentável
.jpg)
.jpg)


.jpg)
Sobre
Público: Recomendada para o público geral a partir de 5 anos.
Vagas: Livre.
Endereço: R. John Speers, 137.
Datas: 08/03, 09/03, 15/03, 16/03, 22/03, 23/03, 29/03, 30/03.
Inscrições feitas no local por ordem de chegada.